项目中原本的方案中是将word保存了所有的修改并转为pdf做在线预览,但是在转换的过程中丢失了修改记录和批注信息。
❌ 方案一:使用aspose做word转pdf且同时保留修改记录 -收费
我司目前只采购了aspose 20.11版本,基于这个版本简单尝试了一下,缺点如下:
- 只能完成删除记录的显示;
- 无法声明出操作人和操作时间;
- 单页word有概率被转成了两页;
高版本的aspose有可能是支持的,我在官网有找到一份文档,需要的朋友可以去看看: Aspose Words export Comment and Revision author Aspose Words 导出注释和修订作者,但我司没有采购高版本aspose的计划,所以方案一我这里是放弃了。
另外我附上我自己写的demo代码以供大家尝试:
maven依赖:
1
2
3
4
5
6
7
8
9
10
| <dependency>
<groupId>com.aspose</groupId>
<artifactId>aspose-pdf</artifactId>
<version>20.11</version>
</dependency>
<dependency>
<groupId>com.aspose</groupId>
<artifactId>aspose-words</artifactId>
<version>20.11</version>
</dependency>
|
这个jar包不在apache的maven仓库中,你可以在这里检查:https://repo.maven.apache.org/maven2/com/aspose/ 是没有aspose的任何包的,你需要在你的maven pom.xml文件中加上以下信息(位于project的子节点即可):
1
2
3
4
5
6
7
| <repositories>
<repository>
<id>AsposeJavaAPI</id>
<name>Aspose Java API</name>
<url>https://releases.aspose.com/java/repo/</url>
</repository>
</repositories>
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
| package com.baofeidyz.blog;
import com.aspose.words.Comment;
import com.aspose.words.Document;
import com.aspose.words.EditingLanguage;
import com.aspose.words.NodeCollection;
import com.aspose.words.NodeType;
import com.aspose.words.PdfLoadOptions;
import com.aspose.words.PdfPageMode;
import com.aspose.words.PdfSaveOptions;
import com.aspose.words.Revision;
import com.aspose.words.RevisionOptions;
import com.aspose.words.RevisionsView;
import com.aspose.words.ShowInBalloons;
import java.io.InputStream;
public class App {
public static void main(String[] args) throws Exception {
PdfLoadOptions loadOptions = new PdfLoadOptions();
loadOptions.getLanguagePreferences().setDefaultEditingLanguage(EditingLanguage.CHINESE_PRC);
try (InputStream inputStream = App.class.getClassLoader().getResourceAsStream("test.docx")) {
Document document = new Document(inputStream, loadOptions);
for (Revision revision : document.getRevisions()) {
revision.setAuthor("author");
}
NodeCollection comments = document.getChildNodes(NodeType.COMMENT, true);
for (Comment comment : (Iterable<Comment>) comments) {
System.out.println("1= " + comment.getAuthor());
comment.setInitial(comment.getAuthor());
}
document.getLayoutOptions().setShowParagraphMarks(true);
document.getRevisions().get(0).getAuthor();
document.setRevisionsView(RevisionsView.ORIGINAL);
document.getLayoutOptions().setShowComments(true);
document.setTrackRevisions(true);
RevisionOptions revisionOptions = document.getLayoutOptions().getRevisionOptions();
revisionOptions.setShowOriginalRevision(true);
revisionOptions.setShowInBalloons(ShowInBalloons.FORMAT_AND_DELETE);
revisionOptions.setShowRevisionBars(true);
revisionOptions.setShowRevisionMarks(true);
PdfSaveOptions saveOptions = new PdfSaveOptions();
saveOptions.setPreserveFormFields(true);
saveOptions.setAdditionalTextPositioning(true);
saveOptions.setCreateNoteHyperlinks(true);
saveOptions.setDisplayDocTitle(true);
saveOptions.setExportDocumentStructure(true);
saveOptions.setOpenHyperlinksInNewWindow(true);
saveOptions.setPageMode(PdfPageMode.USE_OUTLINES);
saveOptions.setPrettyFormat(true);
document.save("target/result.pdf", saveOptions);
}
}
}
|
❌ 方案二:采用kkFileView -免费,使用前注意开源协议
kkFileView在国内还算是被用得比较多,且做的比较简单的开源服务,基本上部署一个docker就可以快速搞定。
但经过研究后发现,kkFileView在针对word预览这点上,还是基于word转pdf实现的,且自身没有提供更多的参数,默认转换结果是没有批注和修订信息的。
✅ 方案三:基于NTKO和WPS(NPAPI)方案直接预览word -收费
NTKO -收费
NTKO是重庆软航科技有限公司提供的文档插件,其主要是提供web在线编辑word功能。老版本只能支持IE浏览器,在新版本(平台版Plus-2019)中已经支持了Chrome(⚠️ 只支持了32位的Chrome)等浏览器。
NTKO和aspose一样,也是需要采购的,采购完成以后NTKO会给出详细的开发文档。其实现原理就是利用插件在IE中直接打开一个word编辑器,操作界面和WPS或者Office的word一致(取决于你本地电脑上有WPS还是word)
我这里就不贴具体的开发教程了,你能知晓大概情况就行,如果确定要用NTKO建议直接联系对方商务索要试用版再决定是否采购。
WPS(NPAPI)-接口免费但需要专业版WPS
贴一下维基百科的介绍:
NPAPI:Netscape Plugin Application Programming Interface, 是一个跨平台的通用浏览器插件应用程序接口。1995年由网景公司发布,应用于网景导航者2.0版本,但其他浏览器很快也跟进支持,成为一个共通的插件标准,与微软的ActiveX形成竞争关系。
2014年11月,Google宣布Chrome将于2015年1月默认屏蔽NPAPI插件,9月份会完全移除支持,以鼓励开发者和用户转用HTML5、Chrome API或Google Native Client等新技术取代NPAPI。虽然Google曾经提出了名为PPAPI(Pepper Plugin API)的解决方案,但没有得到其它厂商的普遍支持。
WPS(NPAPI)是wps专业版提供的接口,web应用可以通过NPAPI与WPS应用进行交互。但NPAPI在高版本的浏览器中已经被移除。庆幸的是信创环境中的浏览器基本保留了NPAPI
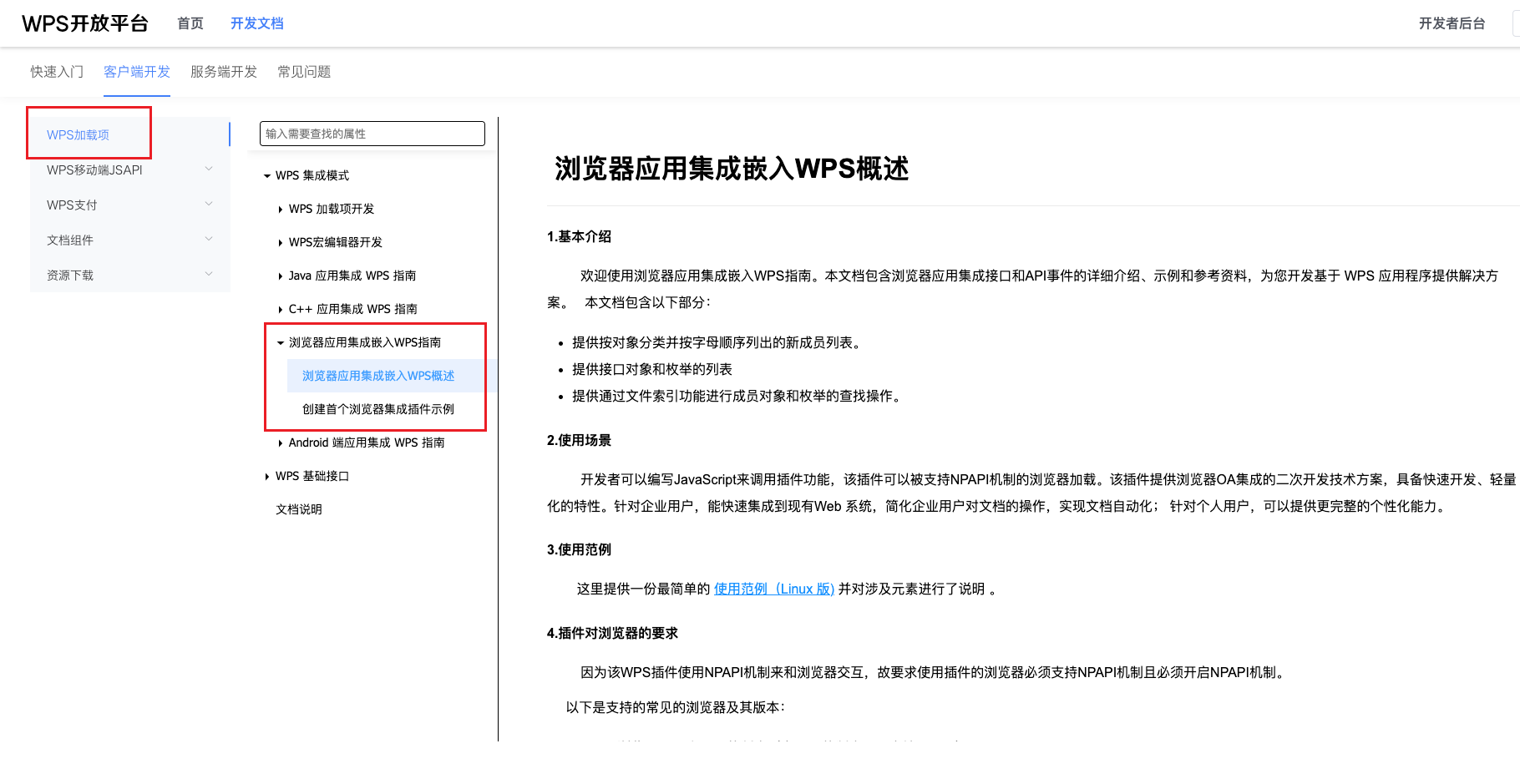
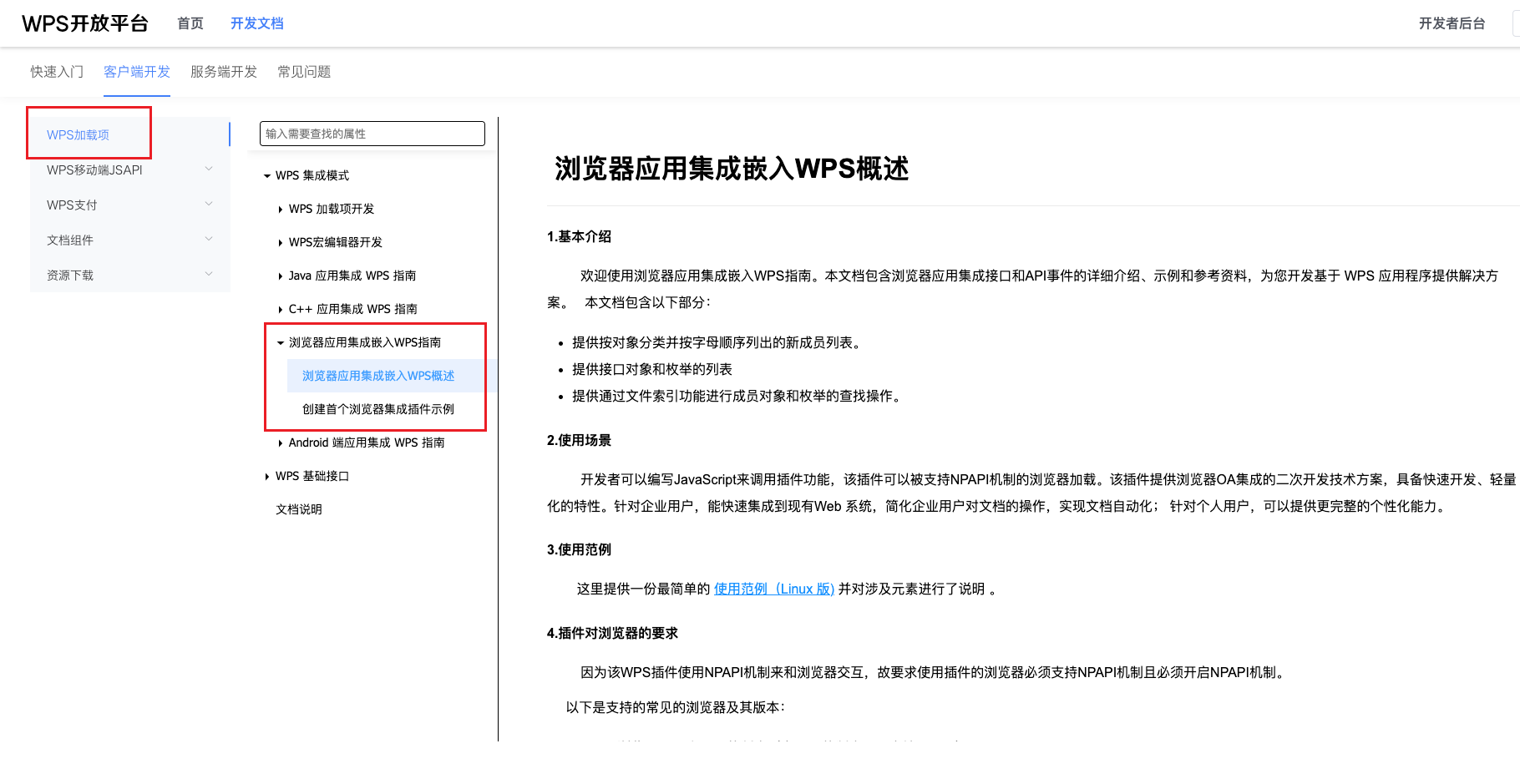
关于这个模式是可以在WPS官网找到的资料的,地址:https://open.wps.cn/previous/docs/client/wpsLoad

官网也给出了代码示例
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
| <!DOCTYPE html >
<html lang = "en" >
<head>
<meta charset = "UTF-8" >
<title> wps二次开发演示 </title>
</head>
<body>
<object type = "application/x-wps" width = "1024" height = "768" id = "wps" ></object>
<script type = "text/javascript" >
var obj = document.getElementById( "wps" );
var Application = obj.Application;
Application.createDocument( "wps" );
var range = Application.ActiveDocument.Content ;
Application.ActiveDocument.Tables.Add(range, 3, 5).Borders.Enable = 1 ;
< /script>
</body>
</html>
|
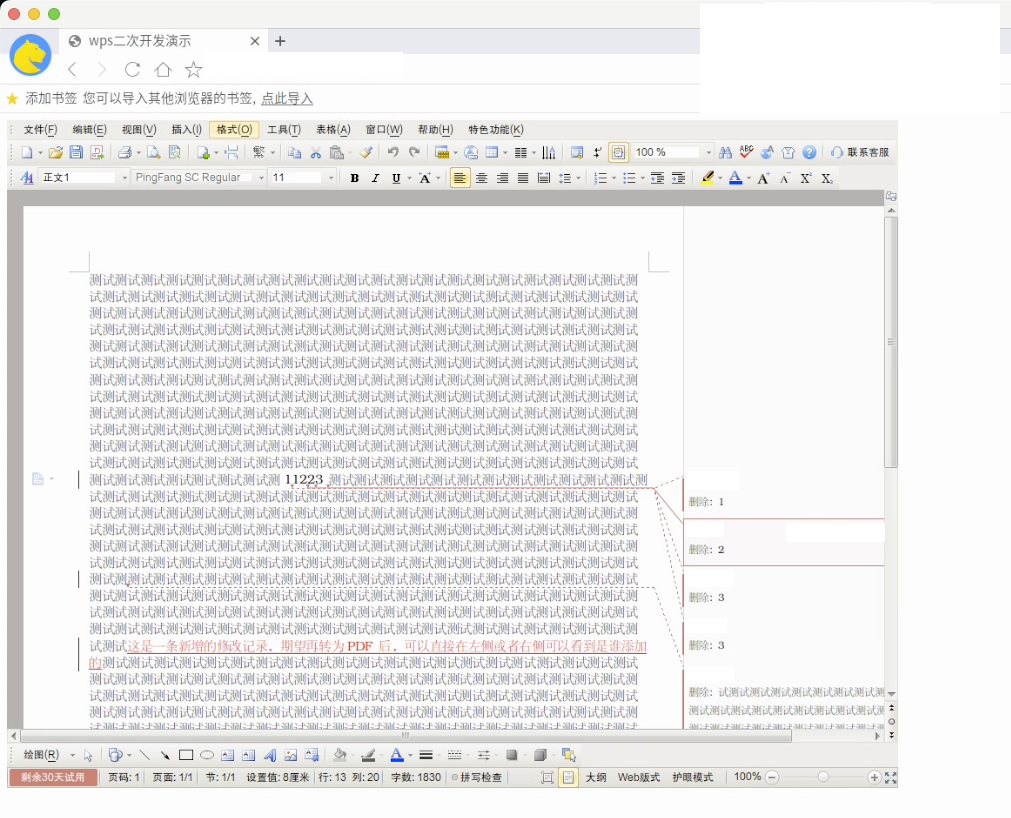
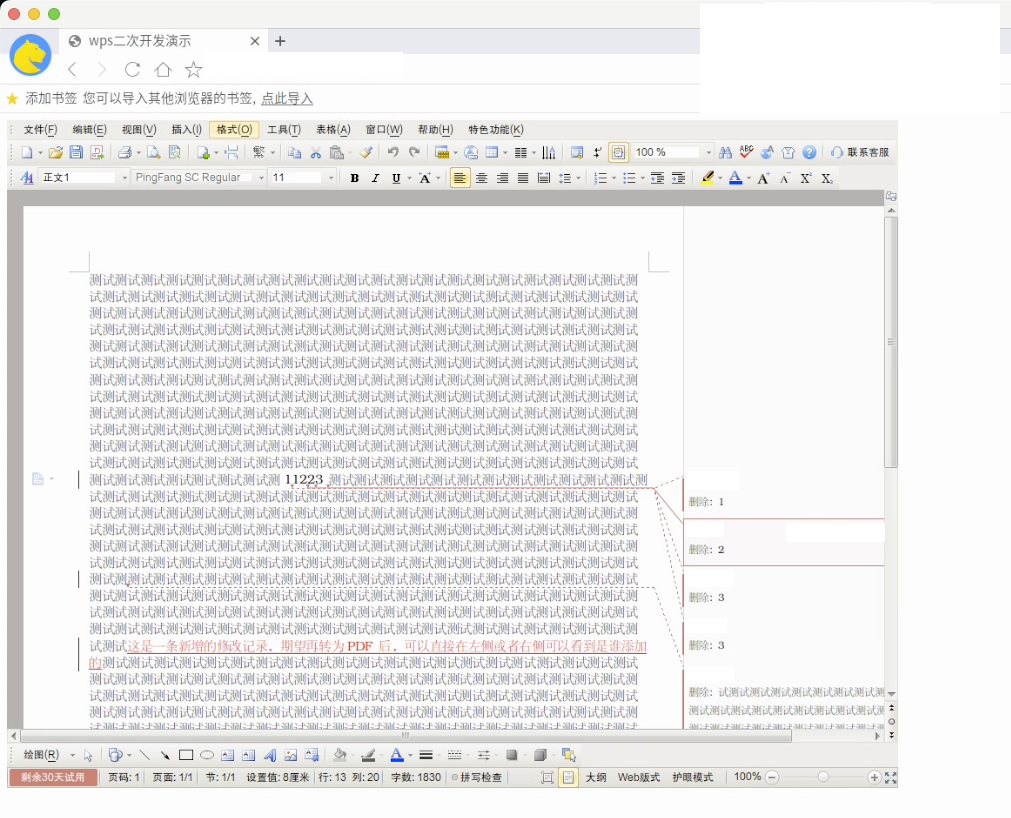
我有使用奇安信可信浏览器(基于麒麟OS)验证:

需要强调的是必须要使用专业版的wps,另外这个方案还有一个缺点就是能用的API几乎没有,也没有找到什么有效的文档,纯靠自己摸索
1
2
| this.wpsEditor = document.getElementById('wps').Application;
this.wpsEditor.openDocumentRemote(url, readonly);
|
如果你知道更多的资料,还请在这篇博客下方评论补充,感谢。
其他选型